Change individual letter color

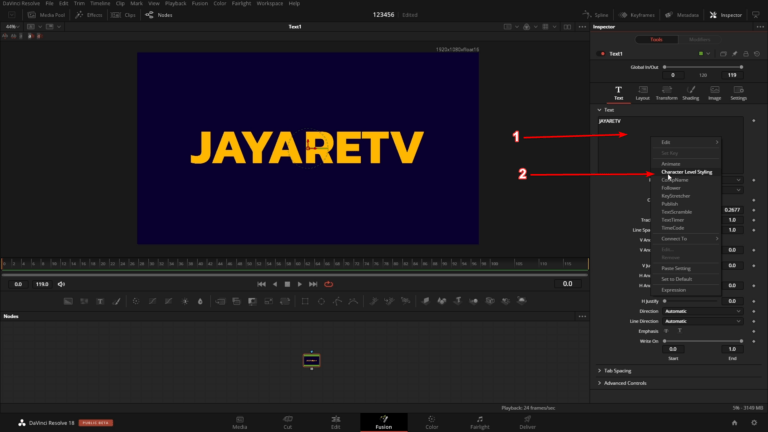
To change the color individually for each and every letter we need to apply a modifier to the text, Having the text plus notes selected then right clicking in the text field we will click on character level styling.

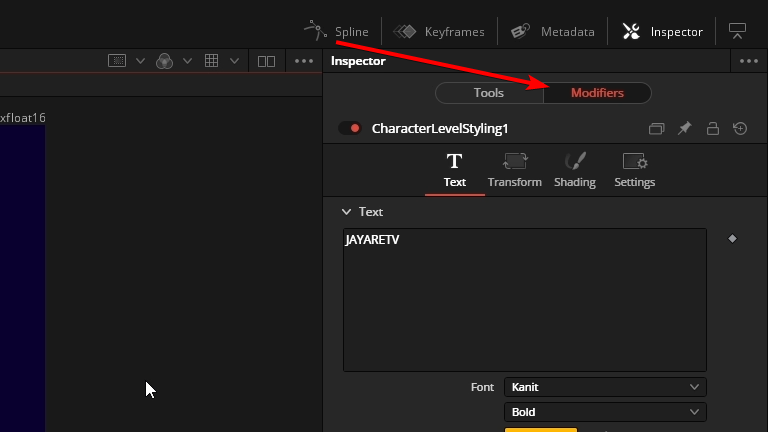
We will now be able to click on modifiers at the top of the inspector

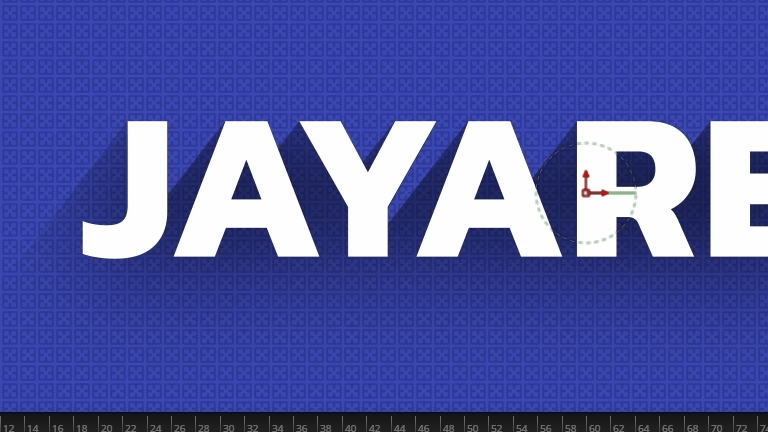
We can now highlight letters in viewer to modify

Once we have letters with the green box we can now go back into the inspector and change the colors, font, tracking and other options.
Text drop shadow
You have a couple of options to add a drop shadow to your text. You can use the drop shadow node but I like to make by own as it looks a bit better.

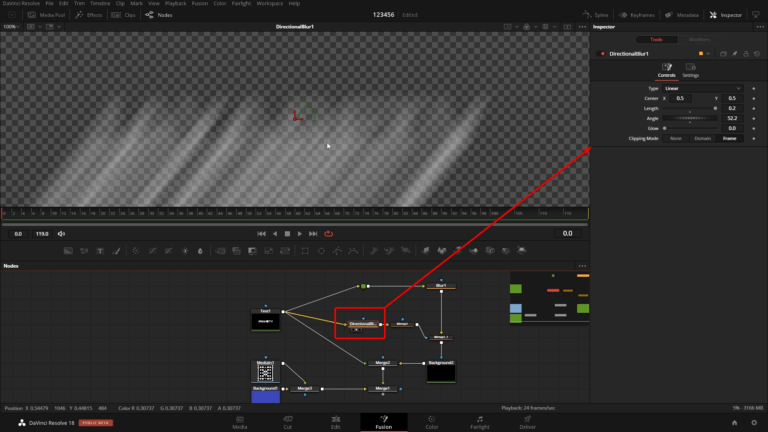
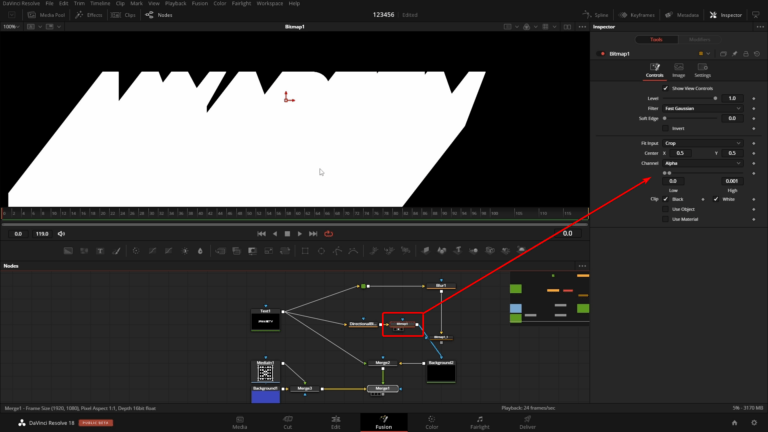
To build this drop shadow I use a directional blur and a bitmap.

After adding in the directional blur I use the bitmap to crush the alpha channel.

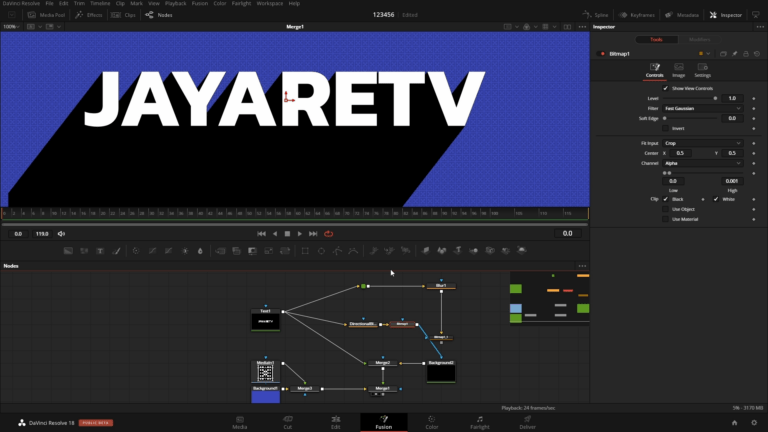
From this point you can pipe the bitmap into a background node to see the results.

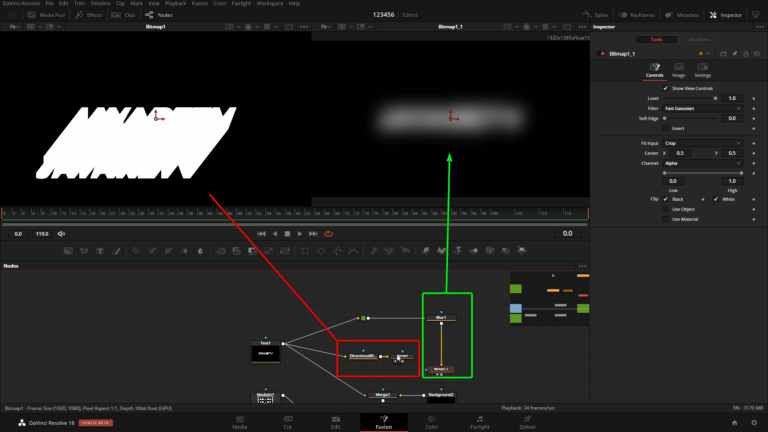
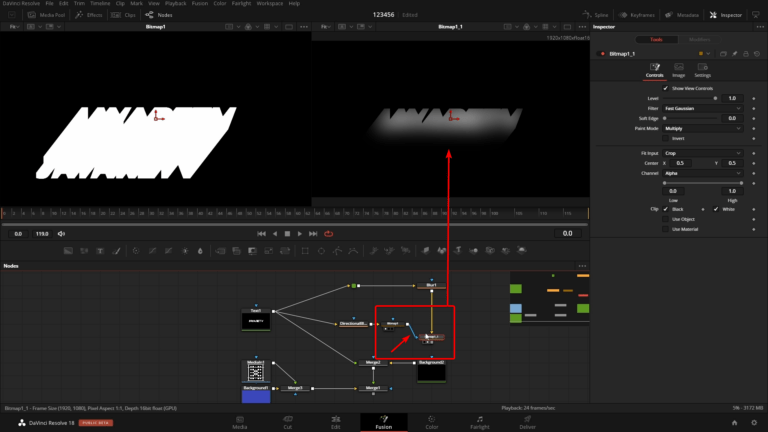
If you’re looking to have the long drop shadows shorter you can cut them with a normal blur

By feeding the drop shadow bitmap into the blur bitmap we can cut the drop shadow when changing the paint mode to multiply

Text character animation
Using the follower modifier you can set a animation path and set a delay between letters.

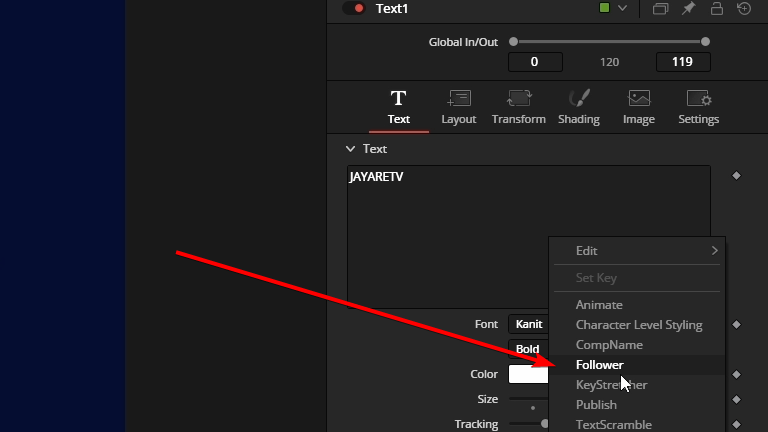
To add this effect modifier right click in the text field area and click follower.

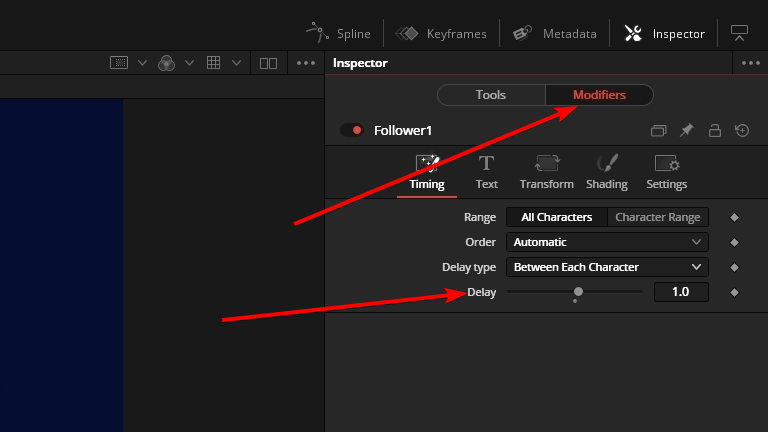
Next click on modifiers at the top of the inspector. Under the follower you can set the delay options here.

Next set your animations using the text, transform, and shading tabs.
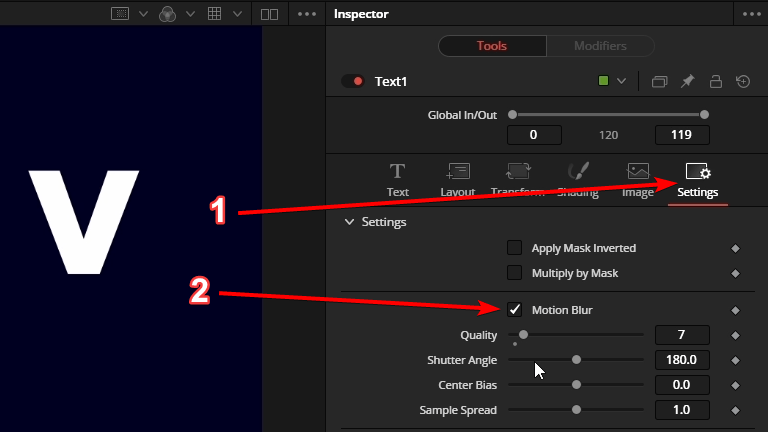
Motion blur on text in Fusion
When you add any type of move animation you can add motion blur.

On the settings page of the text+ node you will see a motion blur check box to turn on the motion blur.

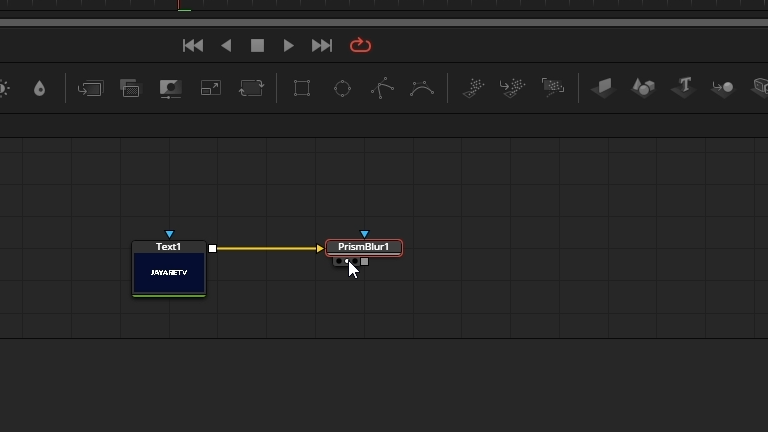
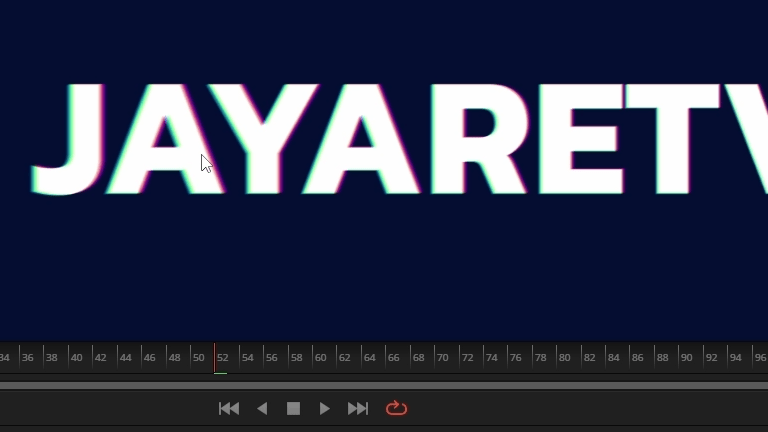
Add chromatic aberration on text in fusion
You have a few option in DaVinci Resolve Fusion for this but the one I like the most if the prism blur Resolve FX tool.

The tool has a few options but over all looks good.